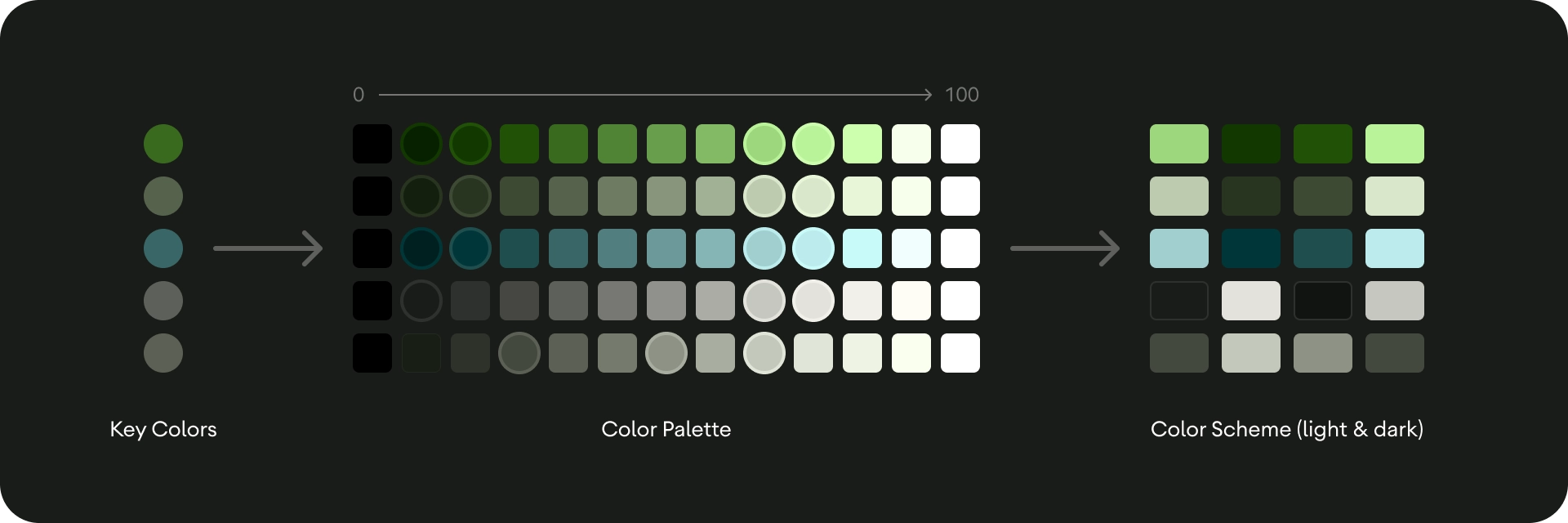
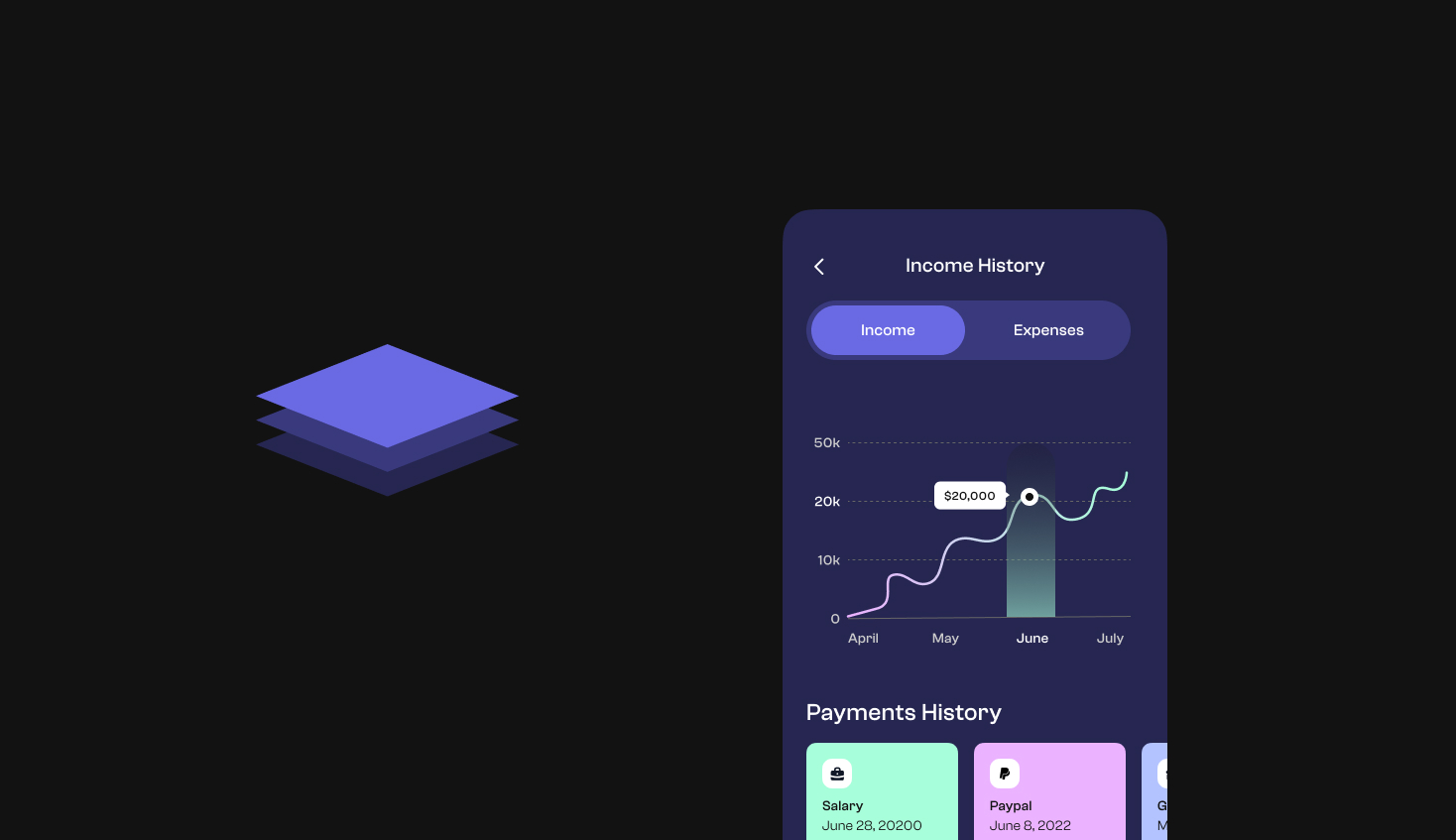
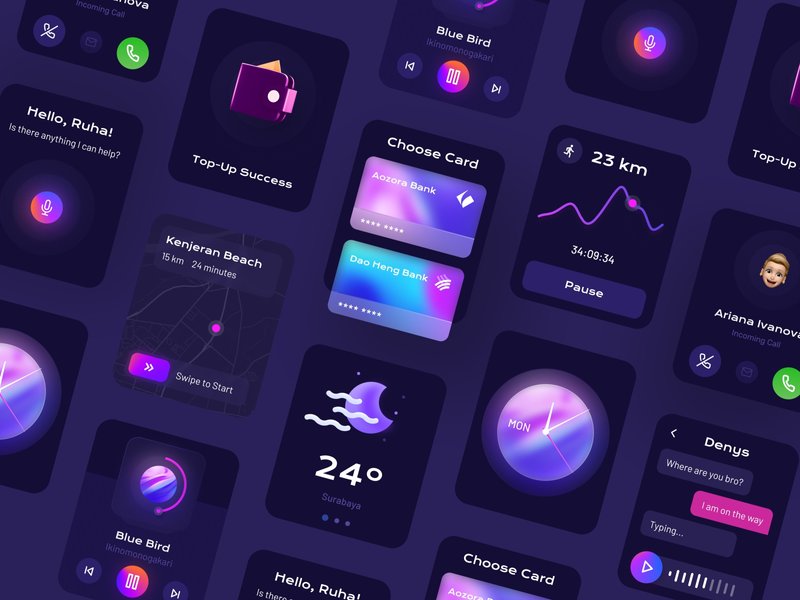
Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective

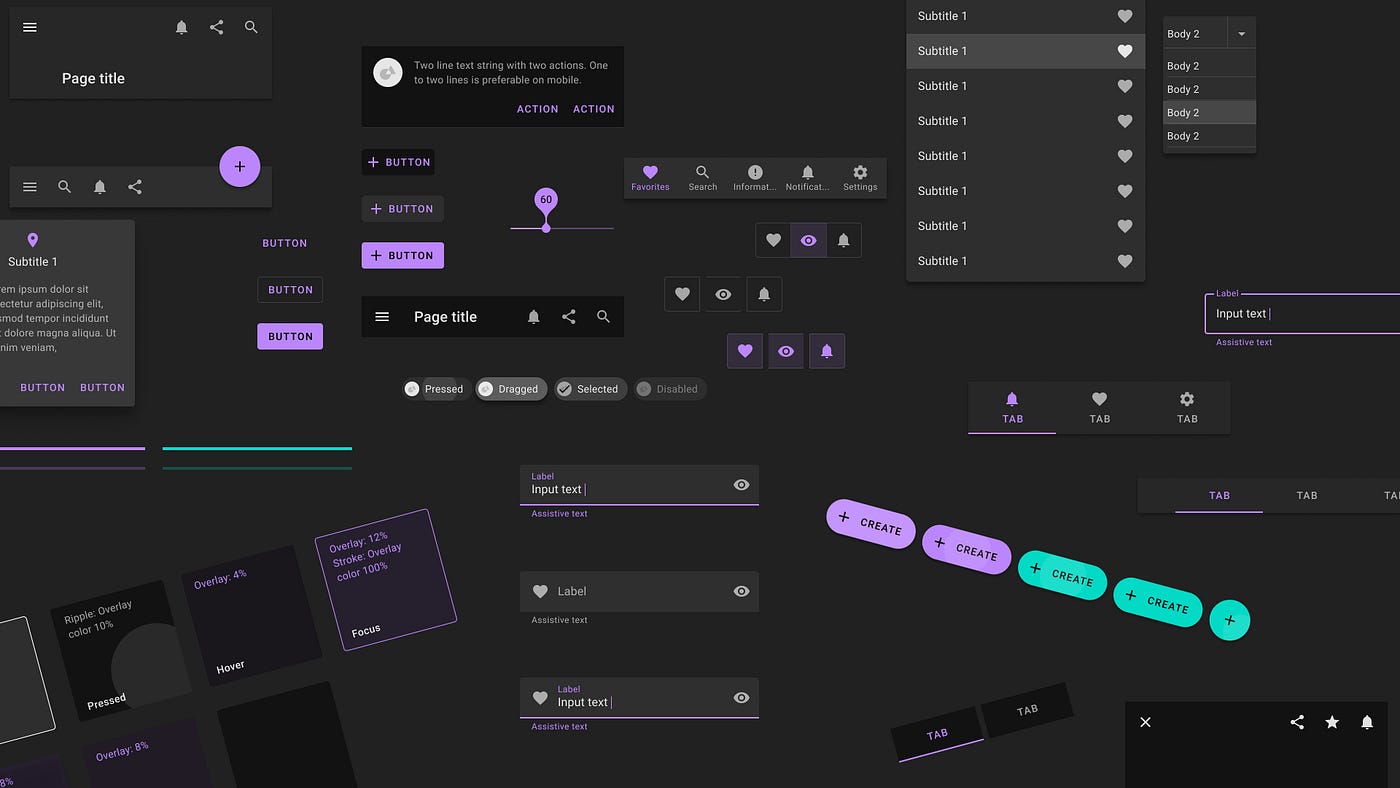
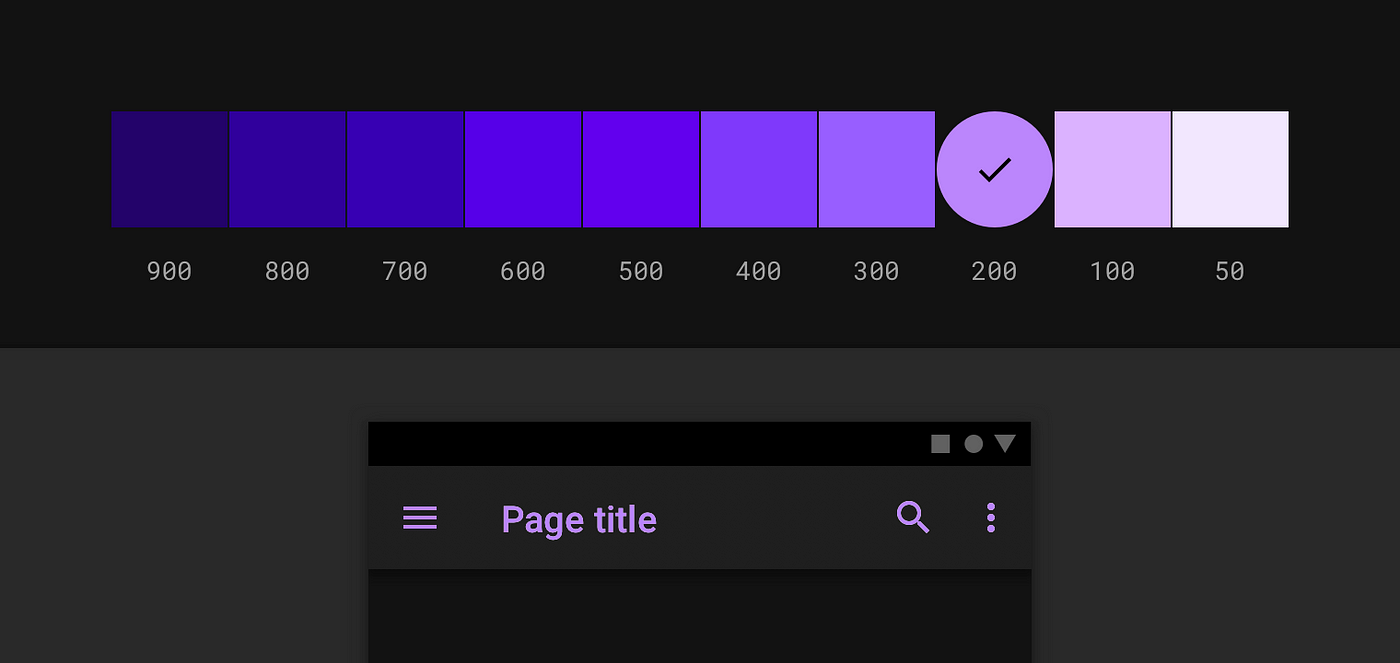
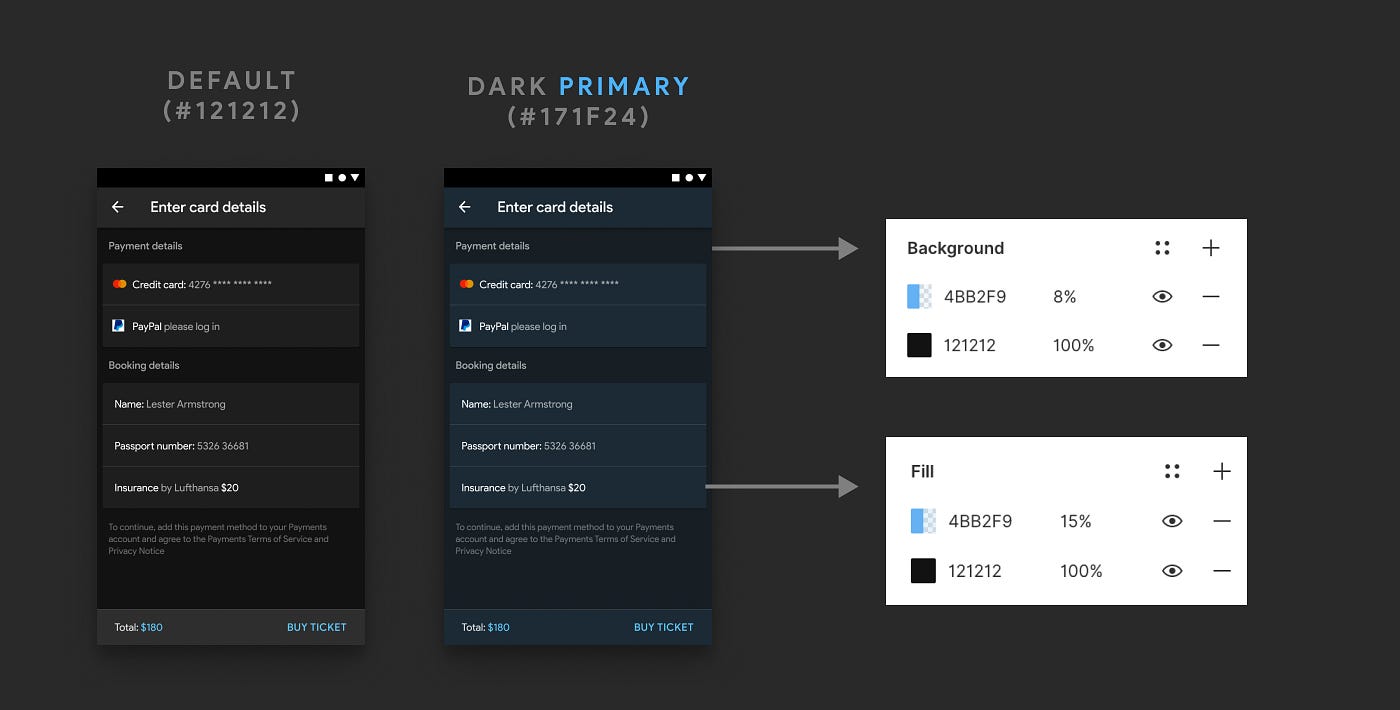
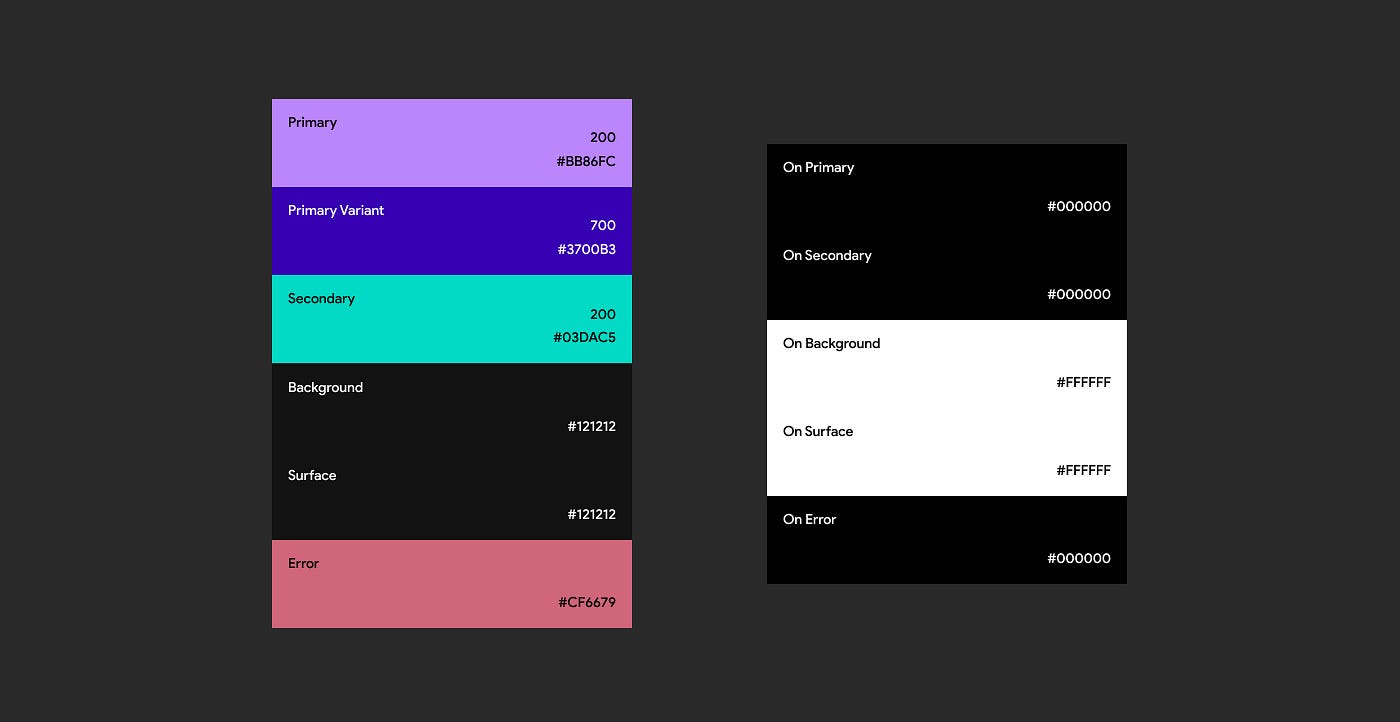
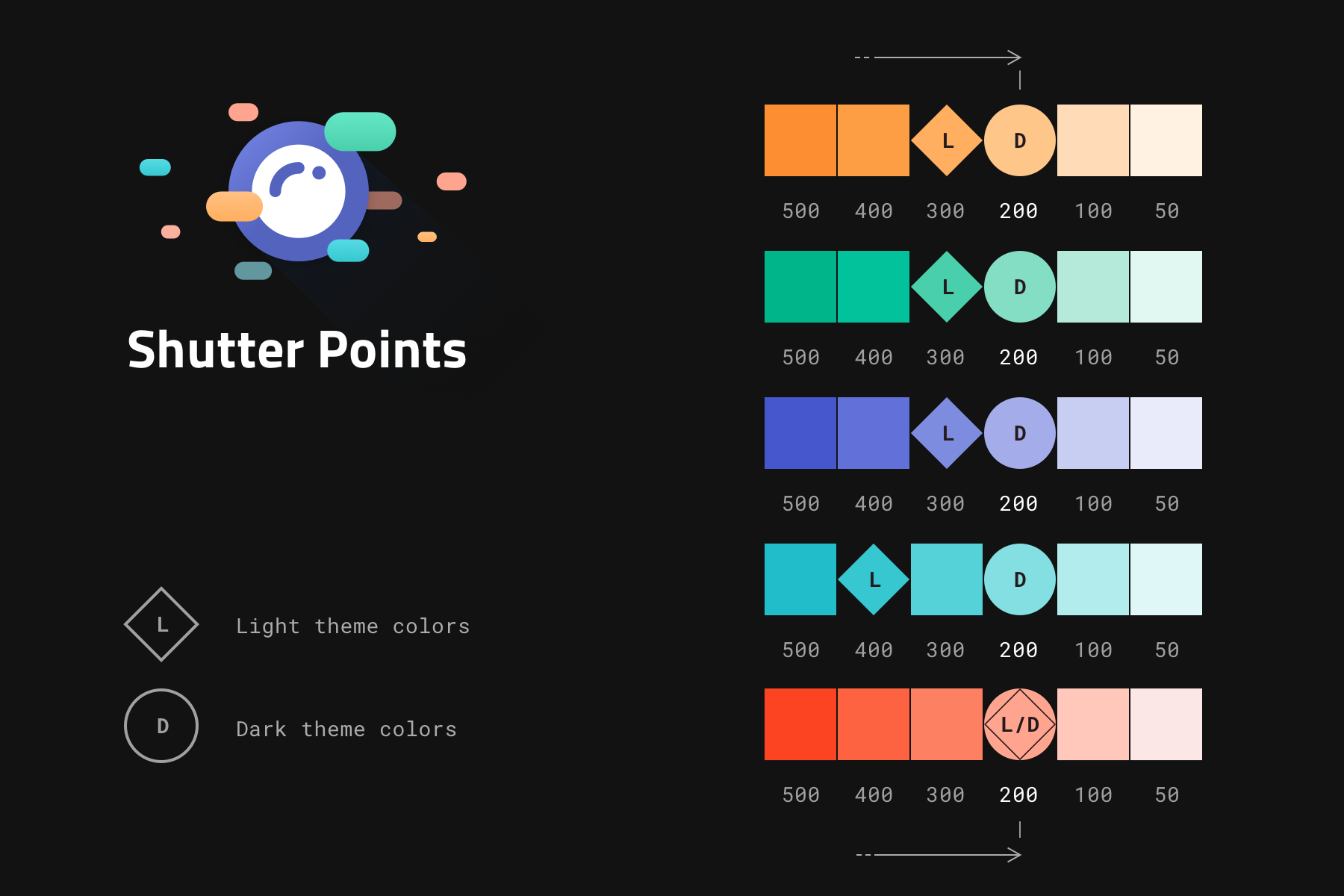
Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium

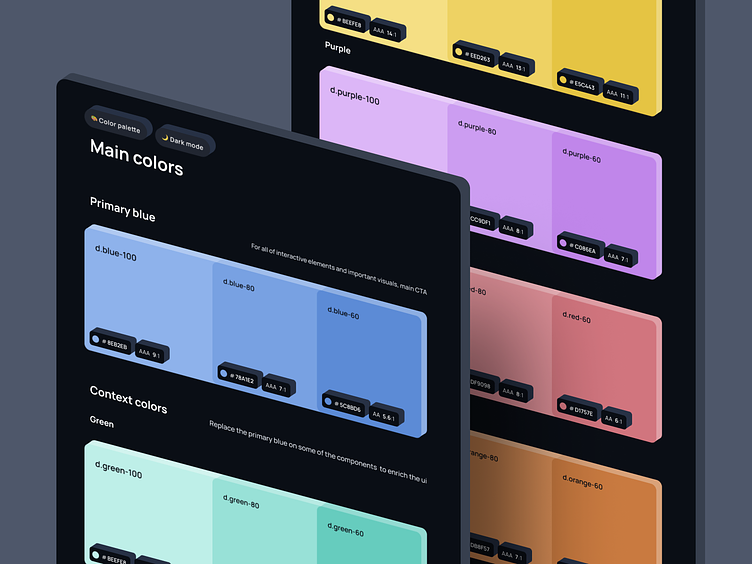
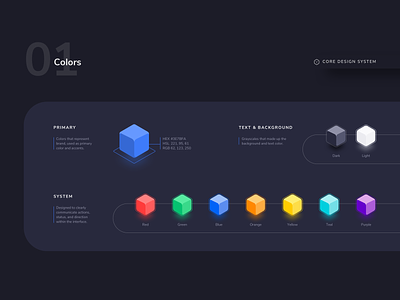
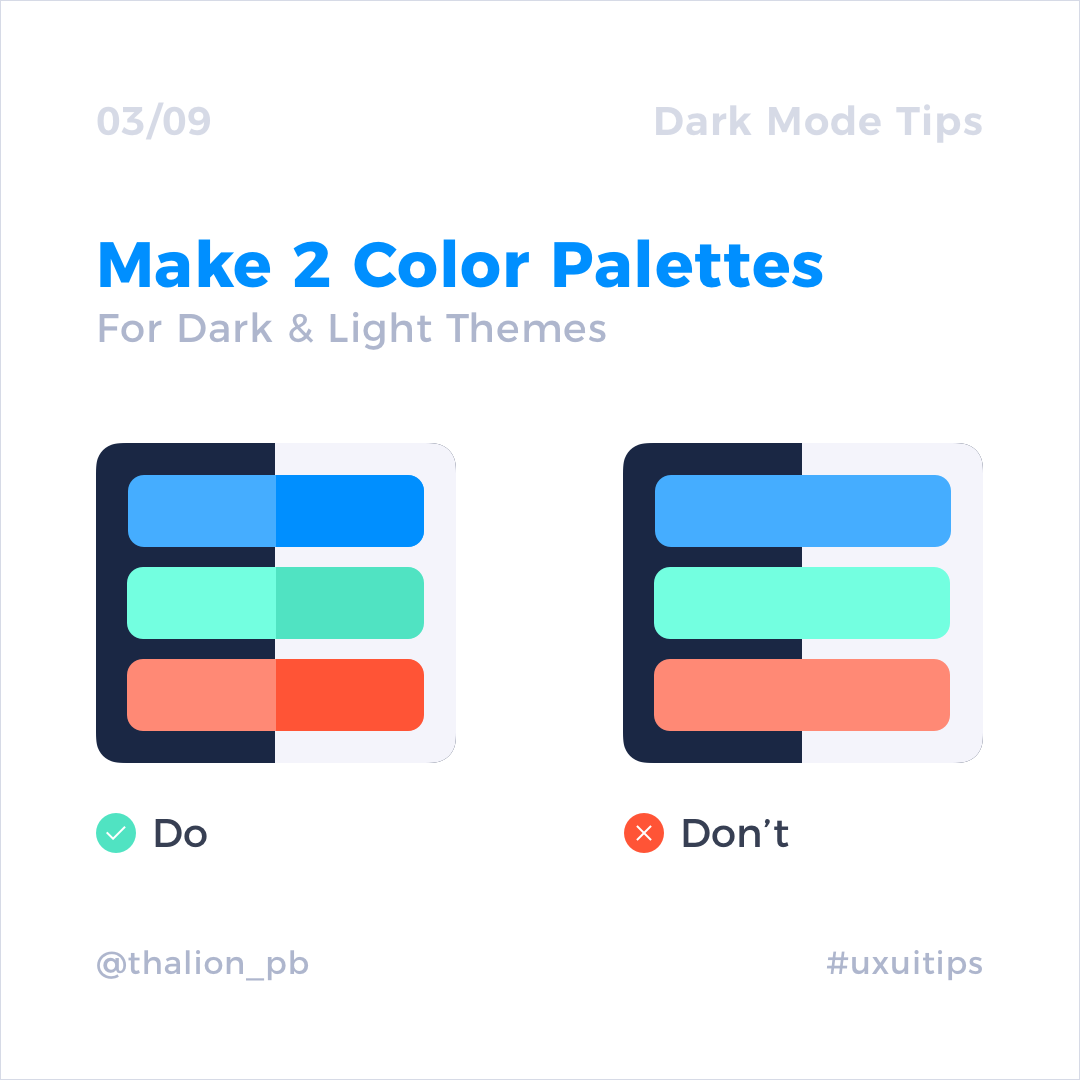
DARK MODE UI DESIGN - COLOR PALETTE | HOW TO PICK THE RIGHT COLORS FOR DARK THEME? | TemplateMonster - YouTube

Dark UI design best practices. Designing a dark theme UI comes with… | by Miklos Philips | UX Collective