
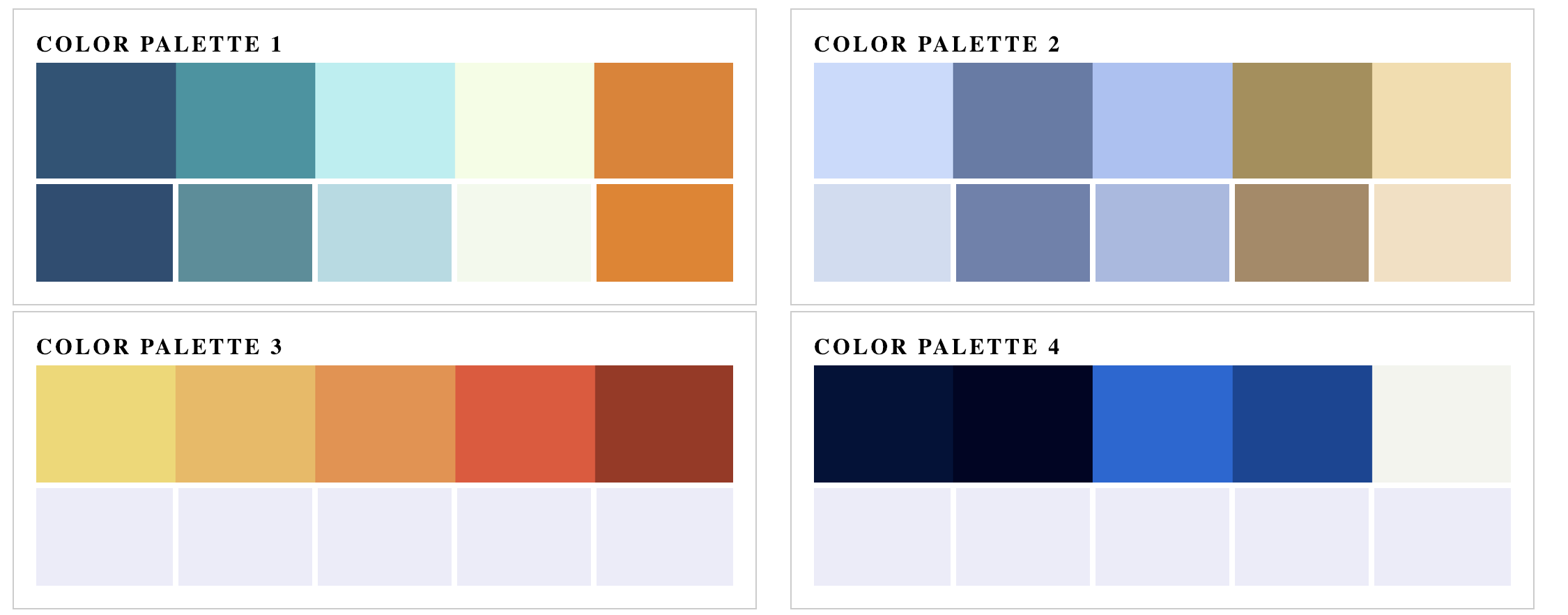
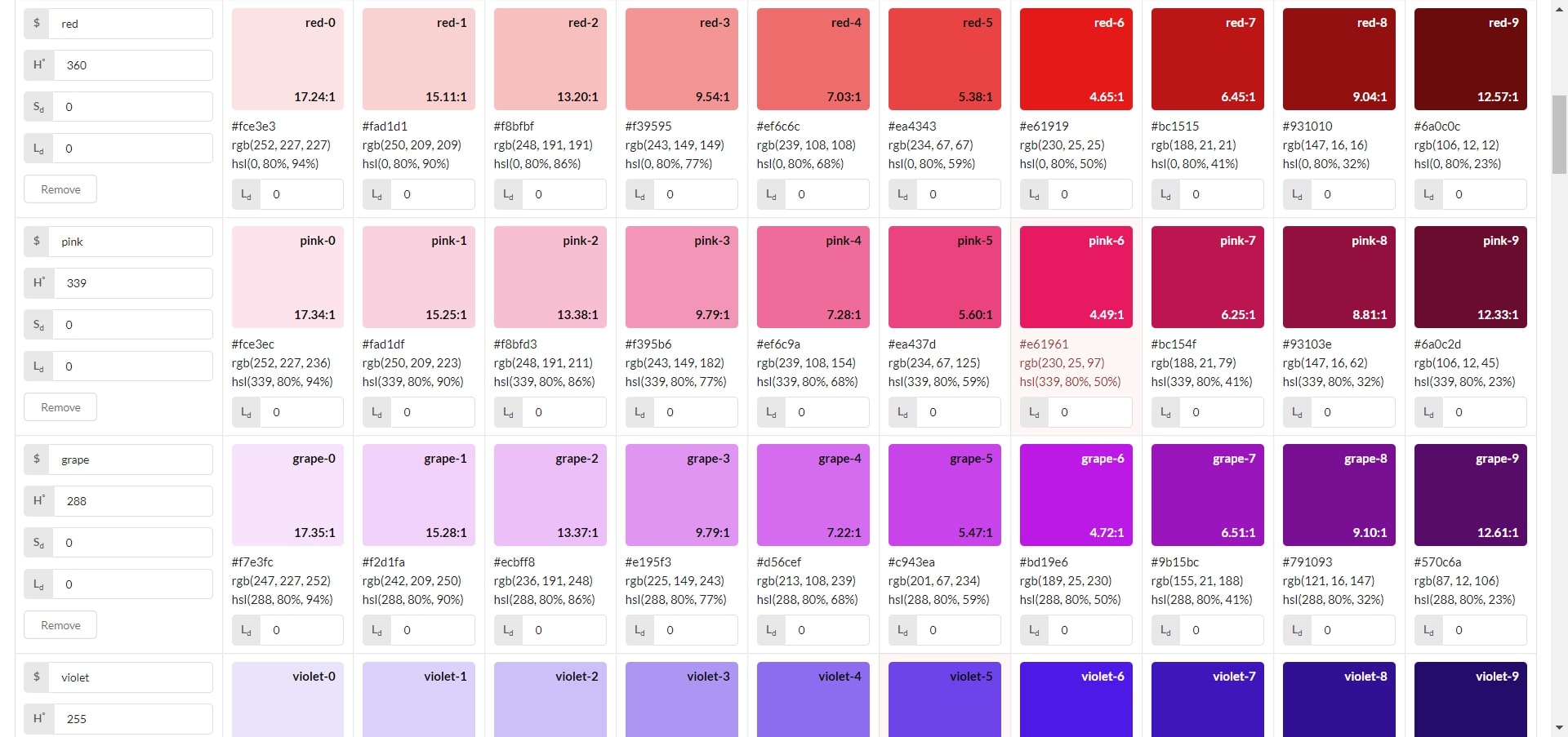
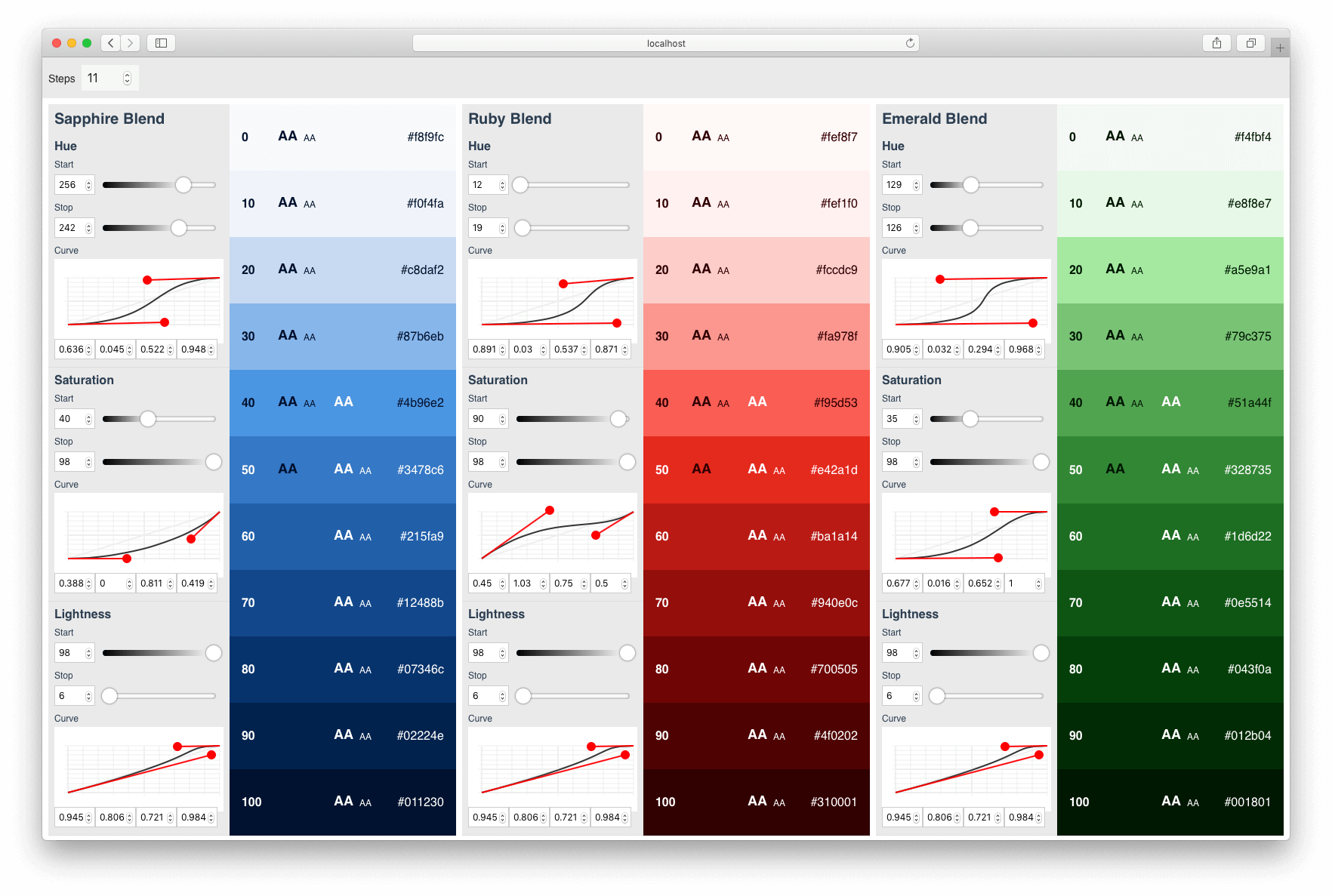
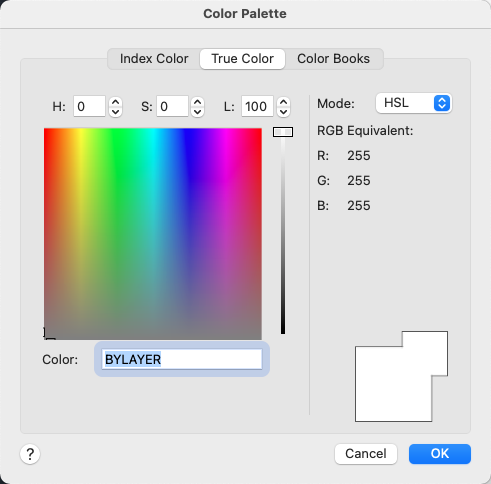
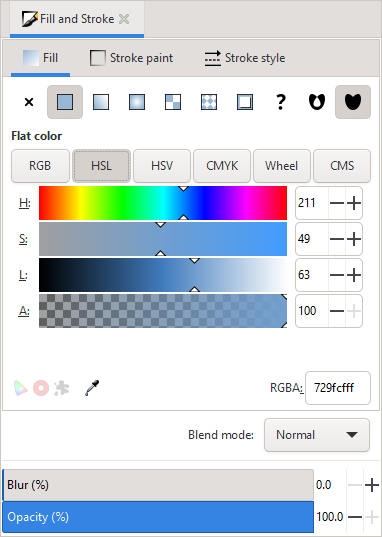
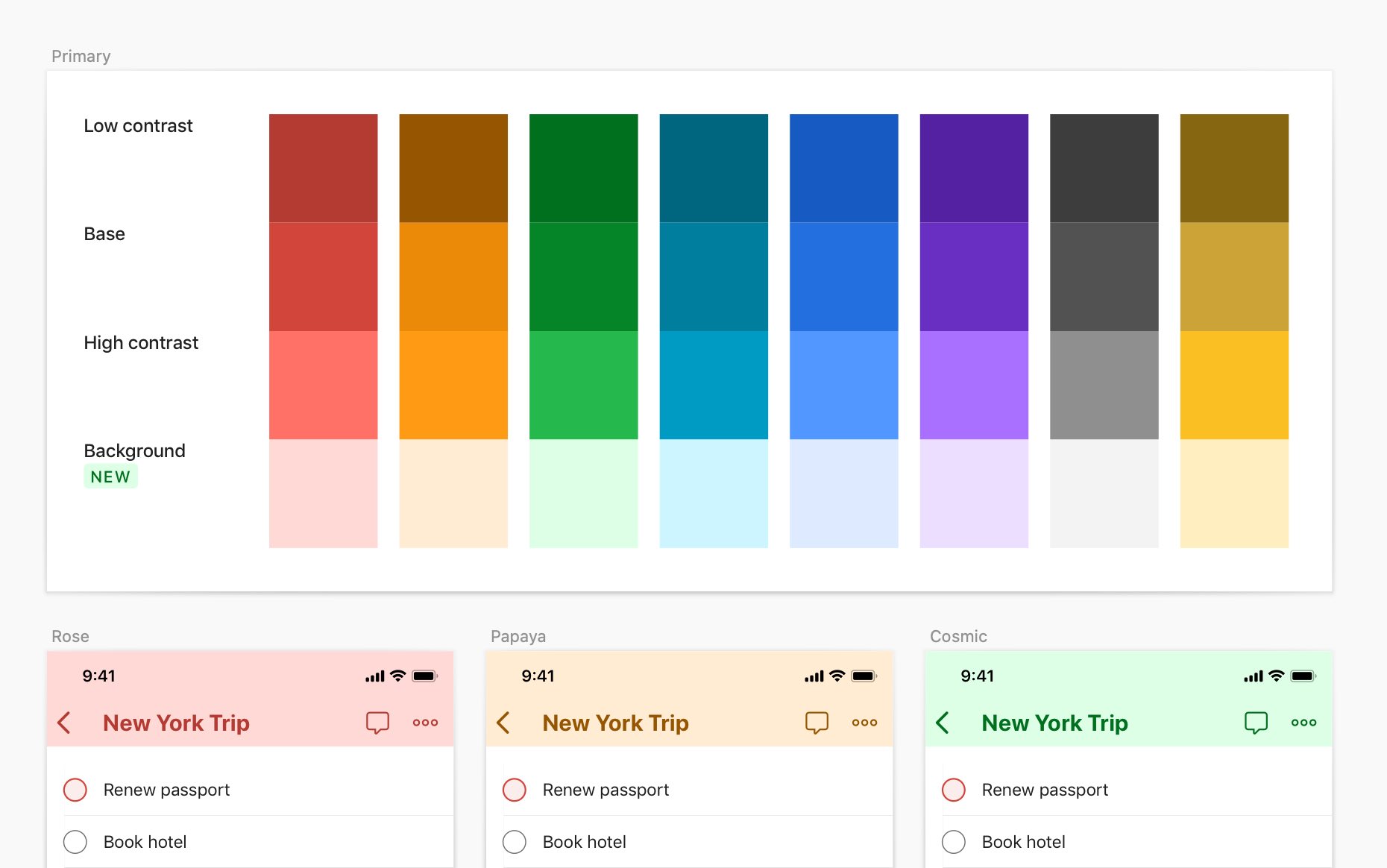
Alex 🌚 on X: "Used our primary color palette as a basis. Added a new lighter background shade by switching to the HSL color (hue, saturation, lightness) and manipulating the lightness parameter.

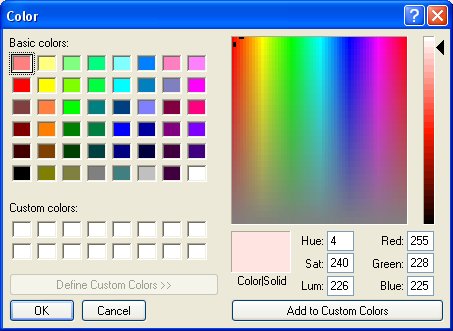
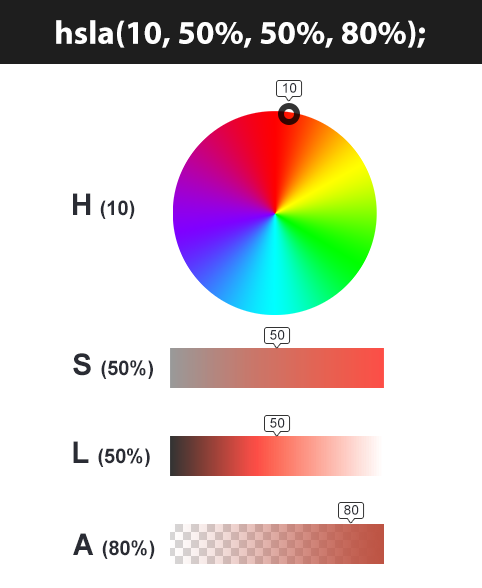
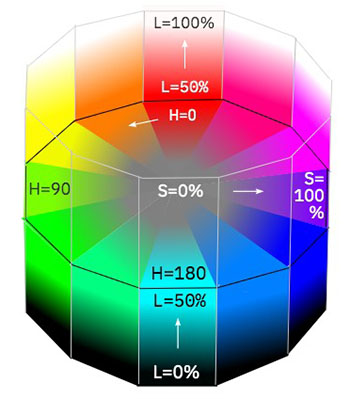
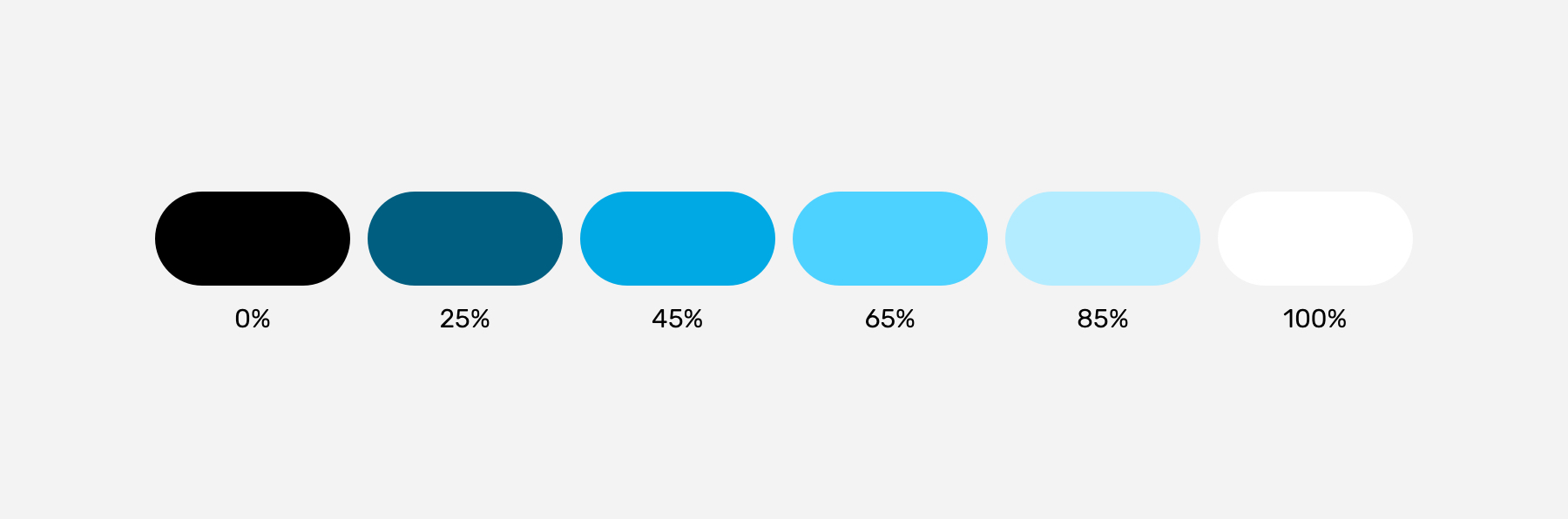
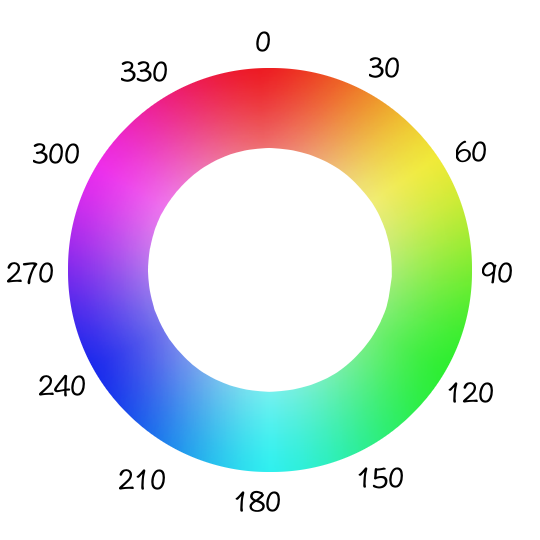
The Basic Principles of Web Design: A Guide to using HSL - What is it and is it better than RGB? - The freeCodeCamp Forum

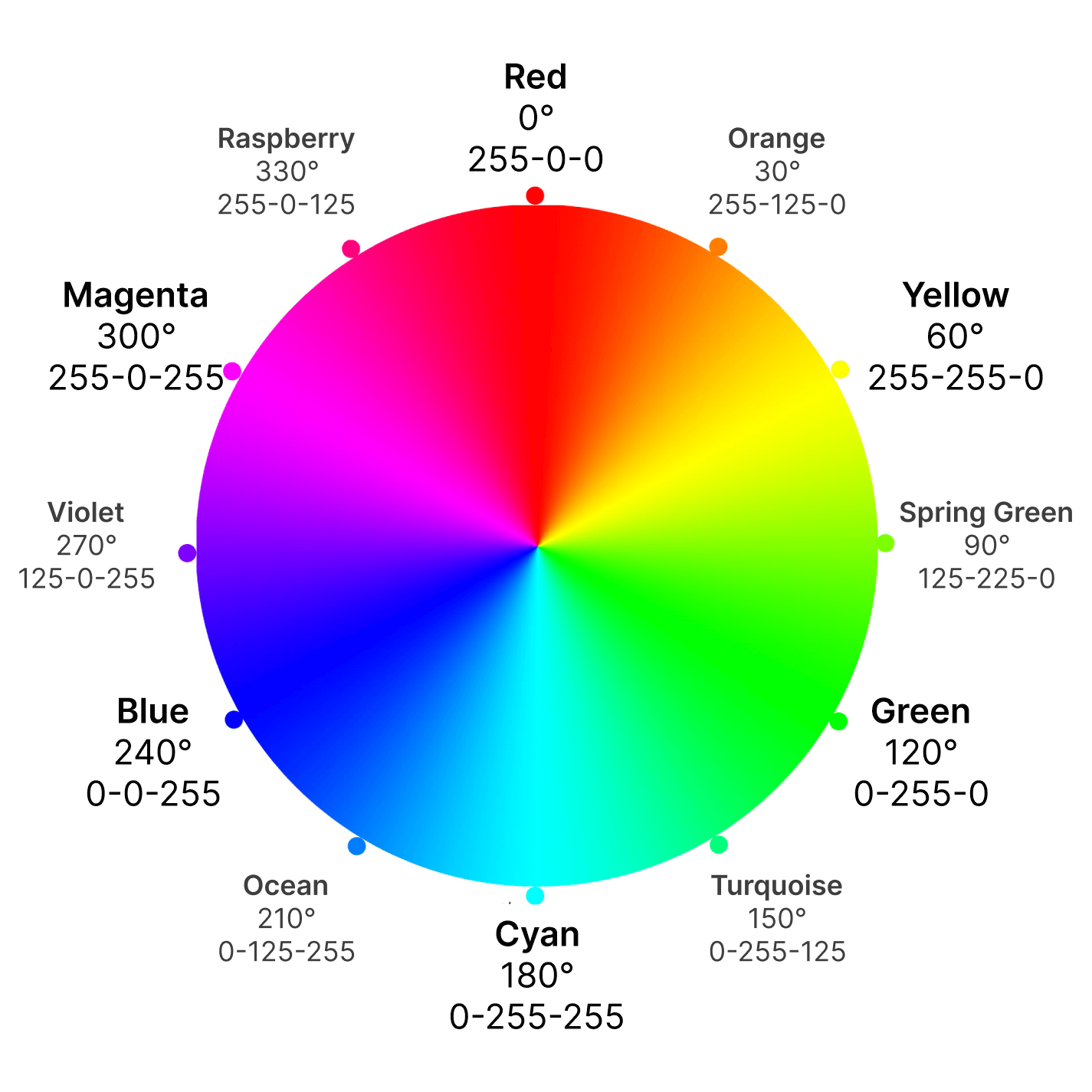
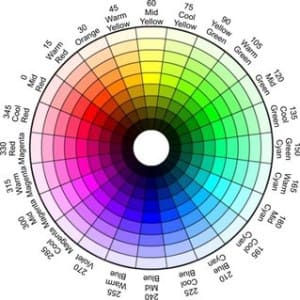
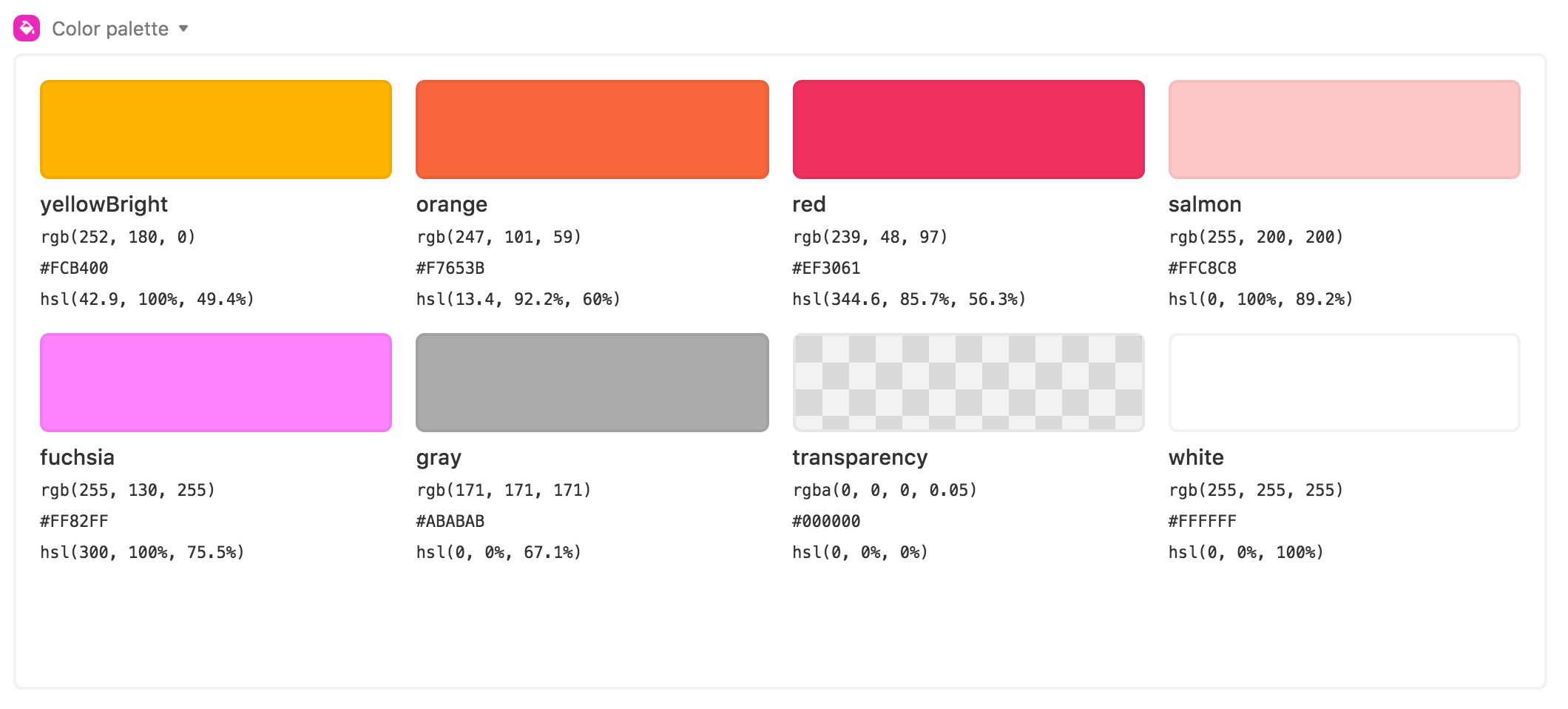
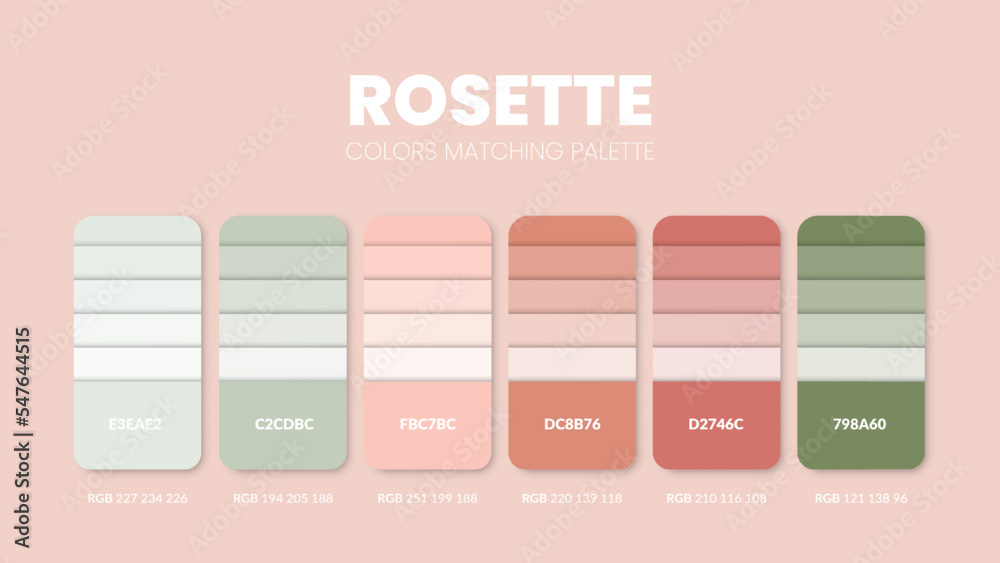
Vettoriale Stock Color palette in a Rosette colour themed collections. Color scheme or colors chart template. Color combination set of RGB, HSL and HEX codes. Color swatch for art, fashion, home design,