 I just finished the “1.0” version of my third official client website. You can read about the other two by clicking on the “WordPress Design Services” button at the top of the page. This new site was for Gilbert Jeeps and 4×4’s, a used Jeeps dealer in Athens AL. This was one of those fun projects where the niche was fun and the current needs were just big enough to create a challenge, but small enough to get my arms around.
I just finished the “1.0” version of my third official client website. You can read about the other two by clicking on the “WordPress Design Services” button at the top of the page. This new site was for Gilbert Jeeps and 4×4’s, a used Jeeps dealer in Athens AL. This was one of those fun projects where the niche was fun and the current needs were just big enough to create a challenge, but small enough to get my arms around.
The problem to be solved was basically a website that hadn’t had a design update since about 1998. It was still doing a pretty good job of presenting the inventory of used Jeeps to visitors and was ranked very good (#2 at Google at the time of this writing) for the main keyword, “used jeeps”.
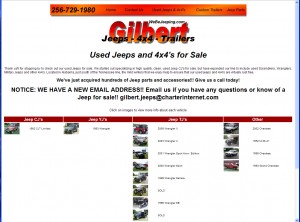
Although the old design was very long in the tooth, it was just the tip of the iceberg shaped problem. The site was being maintained with Dreamweaver MX by the owner who really had no desire to be a webmaster. The site had been transferred to him some time ago and the previous webmaster had given the minimum of instructions on keeping it afloat. So what we really had was a workflow problem from one end to the other. Here’s a before screen-shot of the home page:
I was asked to get involved when the upstart new sales guy at Gilbert’s (my Uncle, Dennis :)) talked Grant into purchasing a new PC. The only way they had of accessing the site was through the Dreamweaver MX interface and the install disks had been misplaced and of course the new PC didn’t come with Dreamweaver pre-installed. It turned out to be a blessing because I got to see the old workflow in action and it was painful to watch!
After seeing what had been going on for several years I proposed an extreme site makeover, webejeeping edition ;-). I wanted to set up a system so that a relatively inexperienced PC user could be trained to maintain it. The system would start with importing photos of a newly acquired Jeep and end when that vehicle sold.
On the other side of the coin, I wanted to make it as easy as possible for the site visitor to find information about all the vehicles in the current inventory including an attractive, more “sticky” design, larger more consistent images (that took up less disk space on the server too), and to lower the communication barrier by including contact forms at strategic places in the site. The old site had the email address displayed in text so that spam bots could find it easily. This new site needed to be much more spam resistant and the contact forms provided the needed protection.
Since I love to use WordPress as a Content Management System, I started looking around in my inventory of premium WordPress Themes from iThemes and decided that the iCar Theme would make an excellent starting point for the major framework of the site.
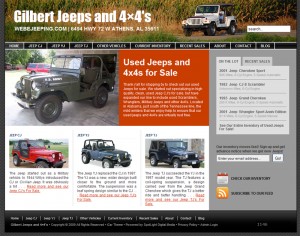
Here’s a shot of what I came up with:
To optimize the images, I had been using the Image Resizing Power Toy application from Microsoft, but it only worked with XP and since the new PC came with Vista it wouldn’t work. I found a replacement called VSO Image Resizer which is just as convenient and adds a couple of features that make it very handy. So now instead of 1mb+ images that take a long time to download the visitor gets 800 pixel wide images that are under 100k and still look great. Best of all it’s easy. The program adds a menu item to the right-click context menu so it’s super easy to launch.
I had recently watched a CSS-Tricks.com screencast about advanced uses for WordPress custom fields. It was very timely and I borrowed heavily from some of Chris’s techniques to put together custom templates for the Jeep-type index pages. I also created a custom template for the Jeep details page that utilized the full-width of the template.
Since I was making heavy use of WordPress custom fields, I needed a way to easily enter the data each time. For this I used the Custom Fields Template plugin. It worked very well. About half the vehicle data can be entered just by clicking on check boxes and radio buttons. This makes the data much more consistent and should make it easier for site visitors to compare the features of different vehicles. Other plugins that came in handy were Lightbox 2 for full-size image display and RSS Includes Pages which makes sure all pages get included in the RSS feed and not just posts which is default.
I got help from several other sites that I didn’t make note of (sorry!) as well as the WordPress Codex. I’m happy with the results so far! They have already had people coming to the lot after looking at the vehicles online and had good things to say about the ease of navigation and nice presentation of information. The volume of email coming in from the site has picked up quite a bit as well. The web forms really lower the barrier between the visitor and the business.
So go browse around on WeBeJeeping.com right now. If you’re working on a WordPress project and see a feature you have questions about feel free to email me with questions. Also I can now officially offer web hosting along with design services and I’d love to quote your website project.
Oh yeah, if you’re in the market for a Jeep, then find one you like, contact Grant or Dennis at Gilbert’s and make an offer!
Brett


Leave a Reply
You must be logged in to post a comment.